
・Shopifyのストアのフォントを変えるにはどうすればいい?
・テーマ自体のフォントを変えるには?
・ノーコードでフォントを変える方法って?
こんな悩みの方に向けて、Shopifyでのフォントの変更方法について紹介します。
※この記事では、Shopify Online Store2.0(2021年6月30日以降のテーマ)についてのフォントの変更方法を紹介しています。
フォントの変更方法は、以下の3つの方法があります。自分にあったやり方を選択してください。
2.コードエディタのフォントを変更|(テーマ開発者向け)
3.ノーコードでフォントを変更|アプリ導入(有料)
「2.コードエディタのフォントを変更」は、テーマ開発者向けの少し難しい内容です。
テーマを改修しない(自分が運営しているストアのフォントを変えたい)場合は1.か3.の方法で十分です。
用途に合わせて、方法を選択してください。
1.管理画面のカスタマイズからフォントを変更
まずは、一番オーソドックスな方法です。

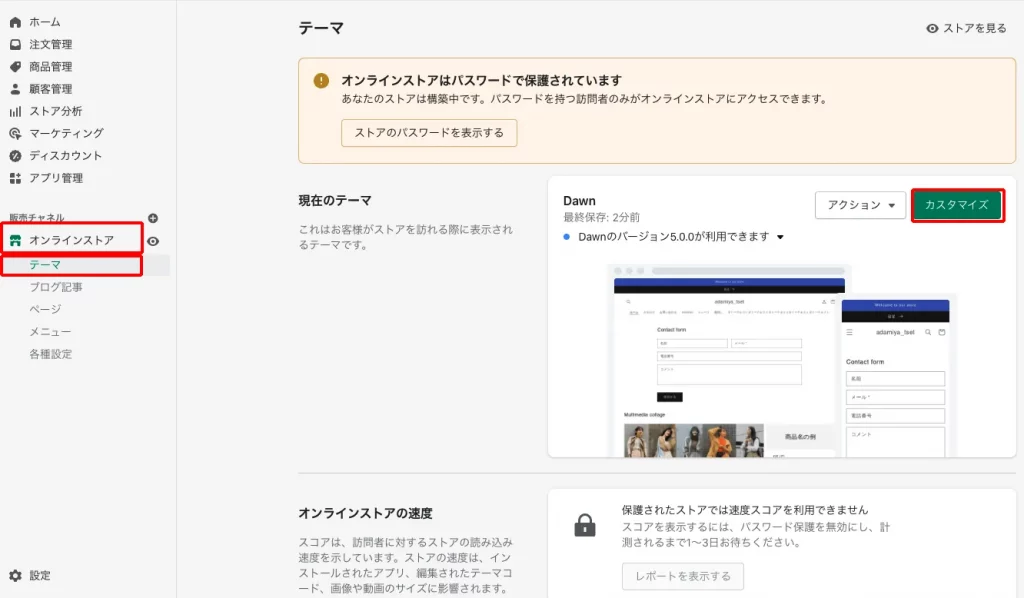
管理画面にログインして「オンラインストア」 → 「テーマ」 → 「カスタマイズ」をクリックしてください。

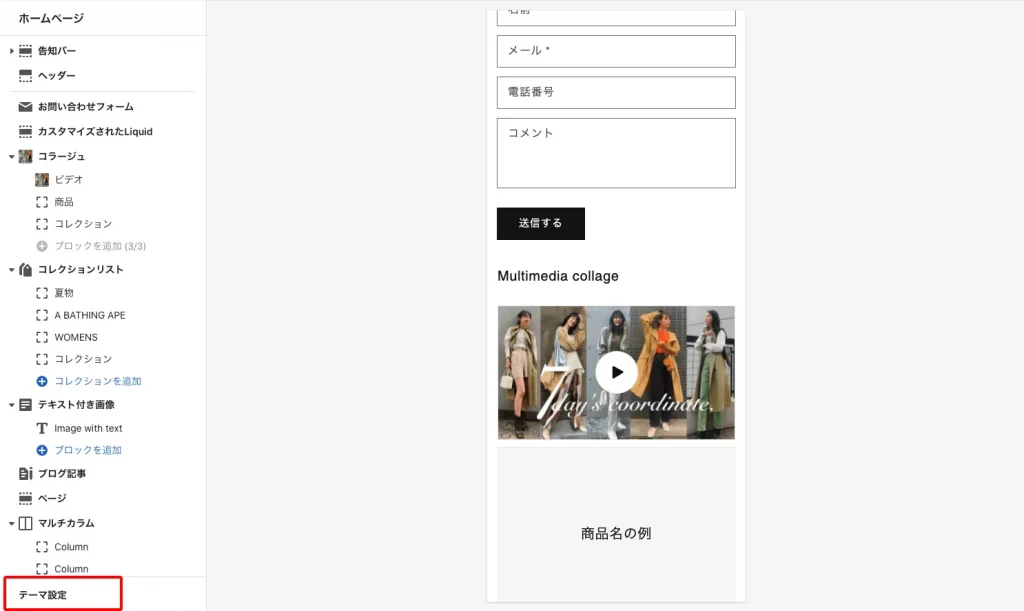
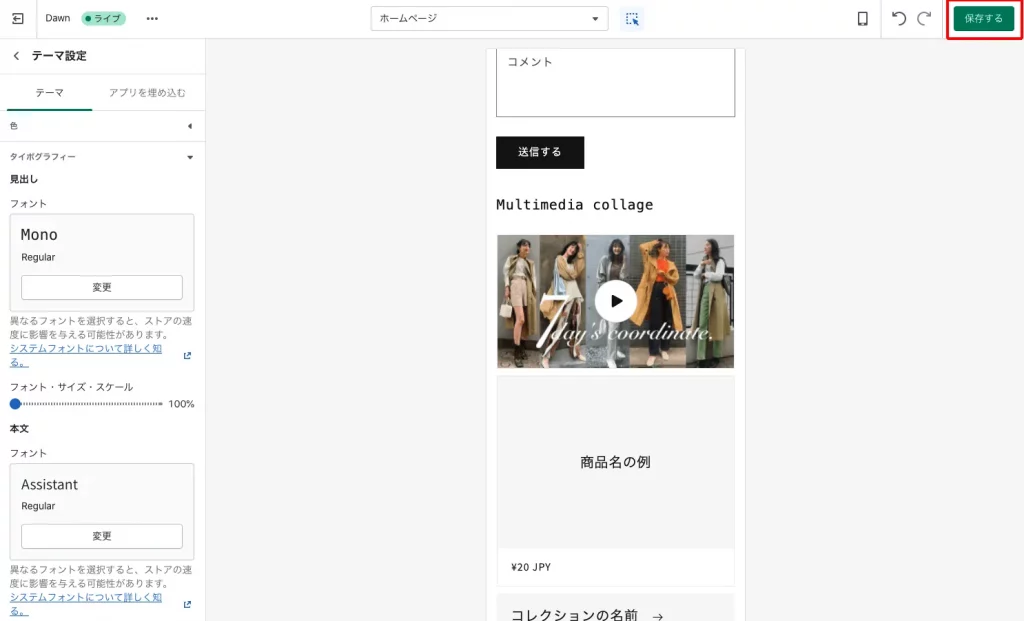
左メニューの下部にある「テーマ設定」をクリックしてください。

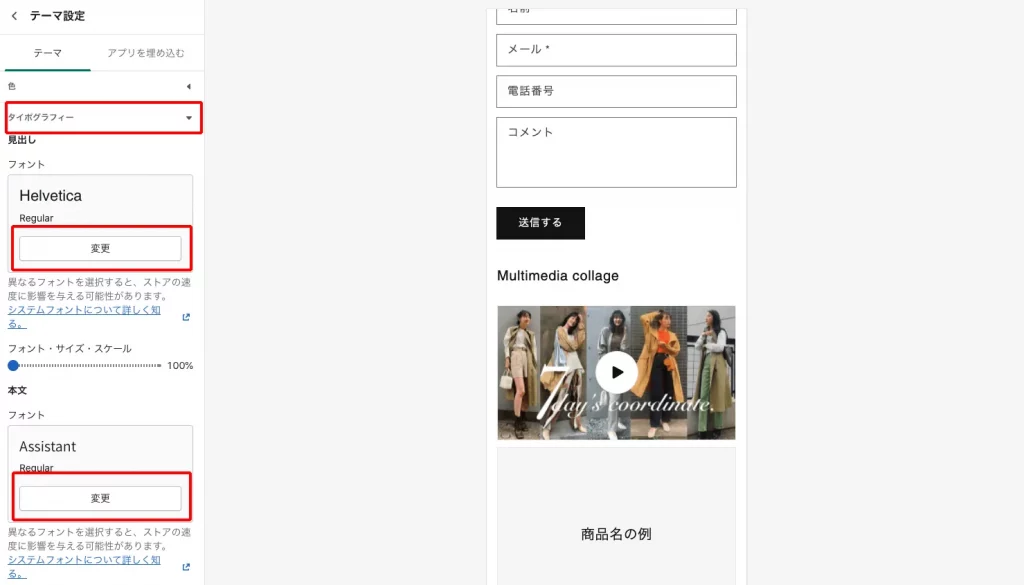
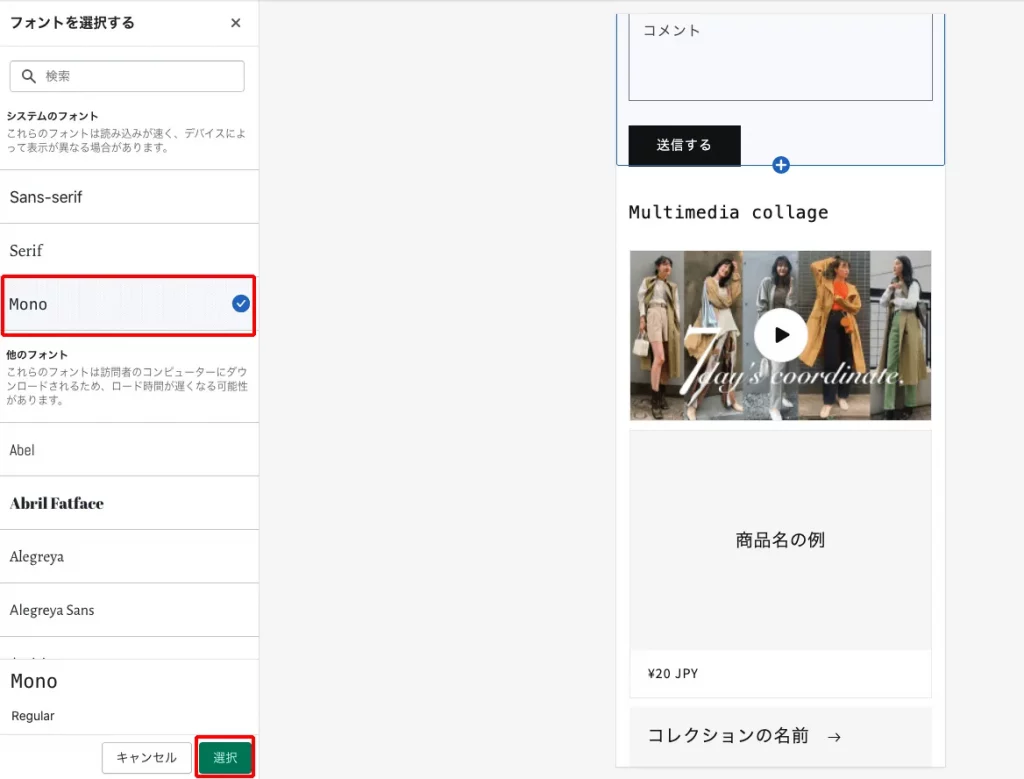
左メニューから「タイポグラフィー」→「見出し」or「本文」の「変更」をクリックしてください。
※見出しと本文のフォントを変更したい方を選択してください。(どちらも手順は同じです。)

変更したいフォントを探して「選択」をクリックしてください。

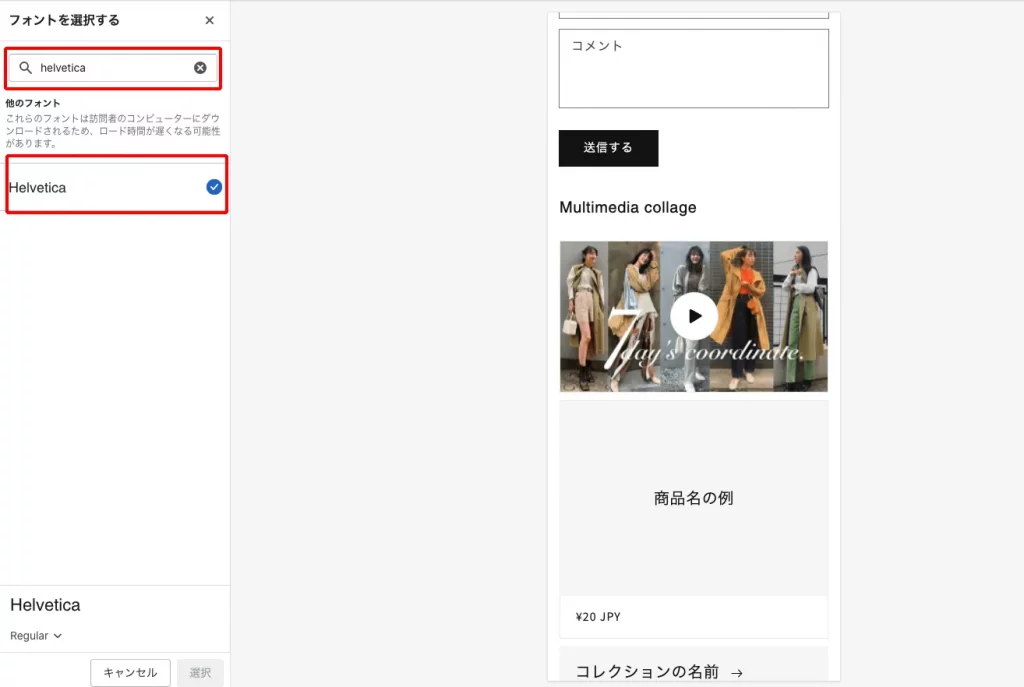
※変更したいフォントが決まっている場合は、検索窓から変更したいフォントを検索してください。

右上の「保存する」をクリックしてください。
以上で、管理画面のカスタマイズからのフォント変更は完了です!
2.コードエディタのフォントを変更|(テーマ開発者向け)
変更したいフォントの設定値を探す
まず、変更したいフォントの値を見つけます。
例えば「Helvetica」にフォントを変更したい場合は、Helveticaの値を見つける必要があります。
まずは、「1.管理画面のカスタマイズからフォントを変更」の方法で、ストアのフォントをHelveticaに変更してください。
Helveticaへフォントの変更が終わったら、値を探します。

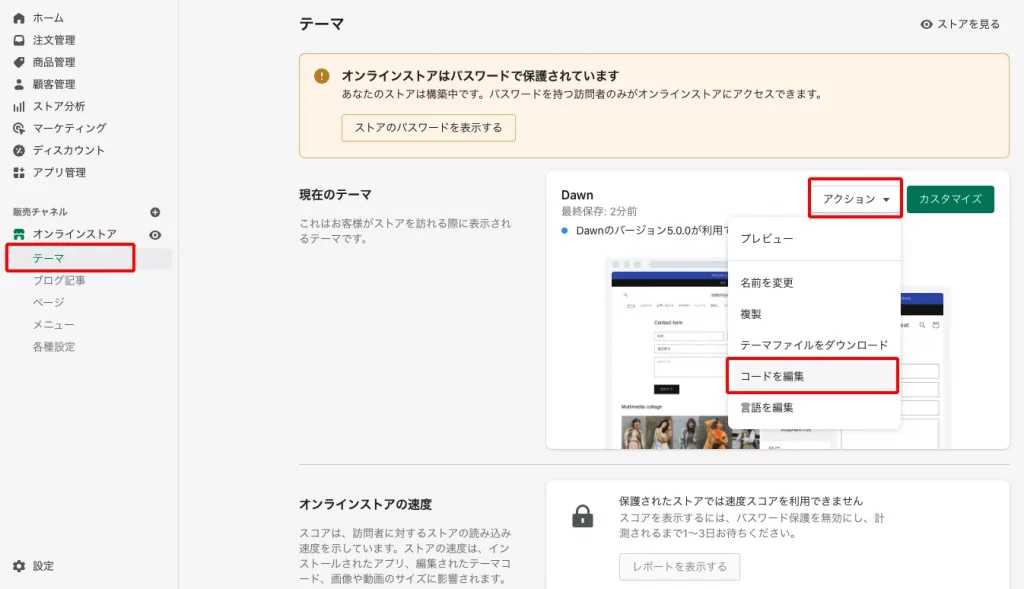
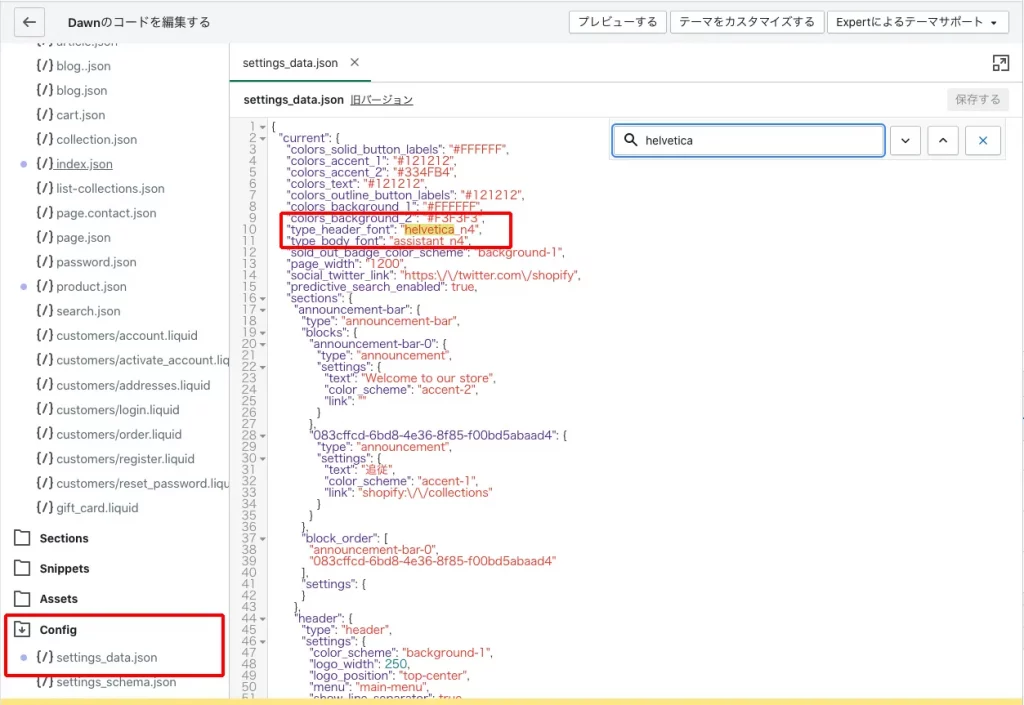
管理画面から「オンラインストア」→「テーマ」→「アクション」→「コードを編集」をクリックします。

左側のファイル一覧から「Config/settings_data.json」を選択してください。
その中の「”type_header_font”」か「”type_body_font”」のいずれかのフォントの値が変わっていると思います。
(例では、”type_header_font”が”helvetica_n4″に変更されています。)
その値(”helvetica_n4″)をコピーしてください。
テーマのフォント変更
いよいよ、ここからテーマファイルを修正していきます。
エディタからローカルのコードを変更します。Visual Studio Code等でローカルのファイルを開いてください。
(テーマ開発環境が整っていない方は、以下を参考にテーマ開発環境を整えてください。)
下記のファイルの該当箇所を先ほどコピーした値に変更してください。
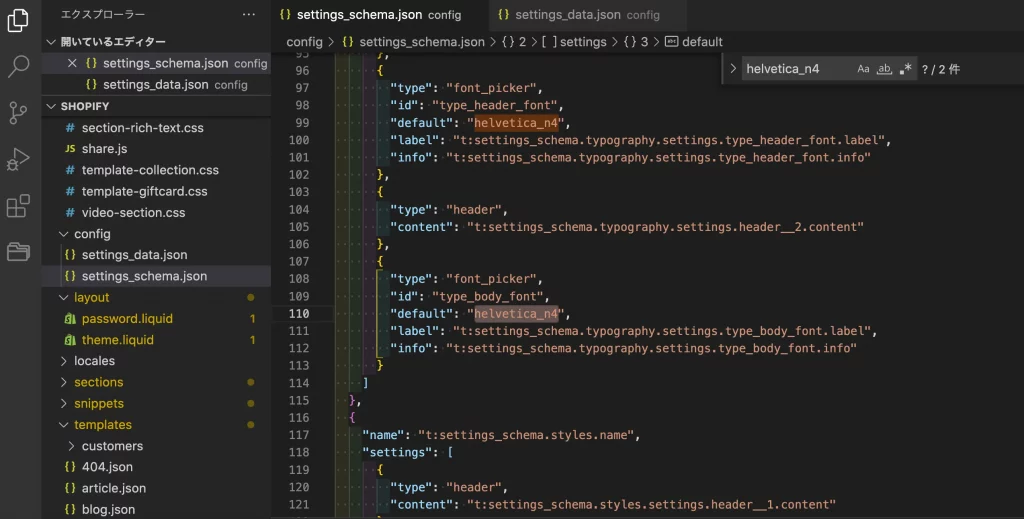
settings_schema.jsonの値を変更

settings_schema.jsonファイル内の、以下の値を”helvetica_n4″に変更。
"id": "type_header_font",
"default": "helvetica_n4", "id": "type_body_font",
"default": "helvetica_n4", {
"name": "t:settings_schema.typography.name",
"settings": [
{
"type": "header",
"content": "t:settings_schema.typography.settings.header__1.content"
},
{
"type": "font_picker",
"id": "type_header_font",
"default": "helvetica_n4",
"label": "t:settings_schema.typography.settings.type_header_font.label",
"info": "t:settings_schema.typography.settings.type_header_font.info"
},
{
"type": "header",
"content": "t:settings_schema.typography.settings.header__2.content"
},
{
"type": "font_picker",
"id": "type_body_font",
"default": "helvetica_n4",
"label": "t:settings_schema.typography.settings.type_body_font.label",
"info": "t:settings_schema.typography.settings.type_body_font.info"
}
]
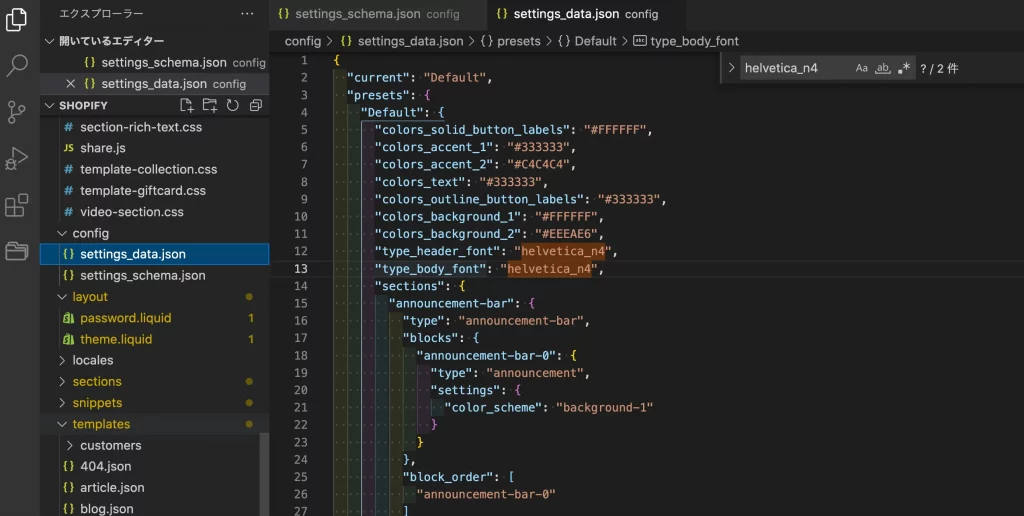
},settings_data.jsonの値を変更

settings_data.jsonファイル内の、以下の値を”helvetica_n4″に変更。
"type_header_font": "helvetica_n4",
"type_body_font": "helvetica_n4", "Default": {
"colors_solid_button_labels": "#FFFFFF",
"colors_accent_1": "#333333",
"colors_accent_2": "#C4C4C4",
"colors_text": "#333333",
"colors_outline_button_labels": "#333333",
"colors_background_1": "#FFFFFF",
"colors_background_2": "#EEEAE6",
"type_header_font": "helvetica_n4",
"type_body_font": "helvetica_n4",
"sections": {
"announcement-bar": {
"type": "announcement-bar",
"blocks": {
"announcement-bar-0": {
"type": "announcement",
"settings": {
"color_scheme": "background-1"
}
}
},
"block_order": [
"announcement-bar-0"
]
}
}
},以上で、テーマファイルのフォント変更は完了です!
また、テーマをガッツリ改修したい方は、ShopifyCLIを入れることをオススメします。
Shopify CLIの使い方は以下の記事で説明しているので、参考にしてみてください。
3.ノーコードでフォントを変更|アプリ導入(有料)
アプリで簡単にフォントを変更することができます。
「らくらく日本語フォント」というアプリを入れると、
Shopifyの管理画面から簡単に日本語のフォントを使えるようになります。
このアプリは月額$4.90かかるので、自力でフォントを変えれる方は、自力で変えた方がお得(?)です!
Shopifyでフォントを変更する
Shopifyでフォントを変更する流れはお分かり頂けましたでしょうか。
Shopifyのテーマ開発者については、デフォルトのテーマでフォントを変更したいという場合があると思います。
そういった場合は、ShopifyCLIを使って、テーマ自体のフォントを変更する必要がありました。
ストアを運営している方は、カスタマイズやアプリから簡単にフォントが変更できるので、そちらの方法を利用すれば良いと思います。
フォントを変更して、自分好みのネットショップに仕上げていきましょう!
Shopifyを本気で学ぶならテックギーク
Shopifyに特化したプログラミングスクール「テックギーク」です。
独学で限界を感じている方におすすめです。





