
・Shopifyのサイトのフォントを変更したいな
・Googleフォントにはするにはどうすればいい?
こういったお悩みを解決するために、
Shopifyで作成したECサイトのフォント変更方法についてご紹介です!
アプリを導入しますが、無料で使えるアプリなので、ご安心を!
Shopifyアプリ「Fontify: Google & Custom Fonts」
Fontifyについて
今回ご紹介するアプリ「Fontify: Google & Custom Fonts」についての説明です。
簡潔に言えば、管理画面上で簡単にGoogleフォントを導入できるアプリです。
Google Fontsを自分で読み込ませようと思うと、Shopifyテーマの知識や、html,liquidの知識が必要になってきます。
エンジニアではない方は、なかなかハードルが高い作業になってきます。そういった知識のない方でも簡単にGoogle フォントを導入できるアプリです。
料金についてですが、Googleフォントを導入するのは、無料です。
カスタムフォントを導入したい方は、15種類まで無料で使用することができます。
Fontifyの導入
Fontifyをインストール
まず、Fontifyをインストールしてください。
インストール方法がわかる方はコチラからインストールして、インストール方法を読み飛ばしてください。

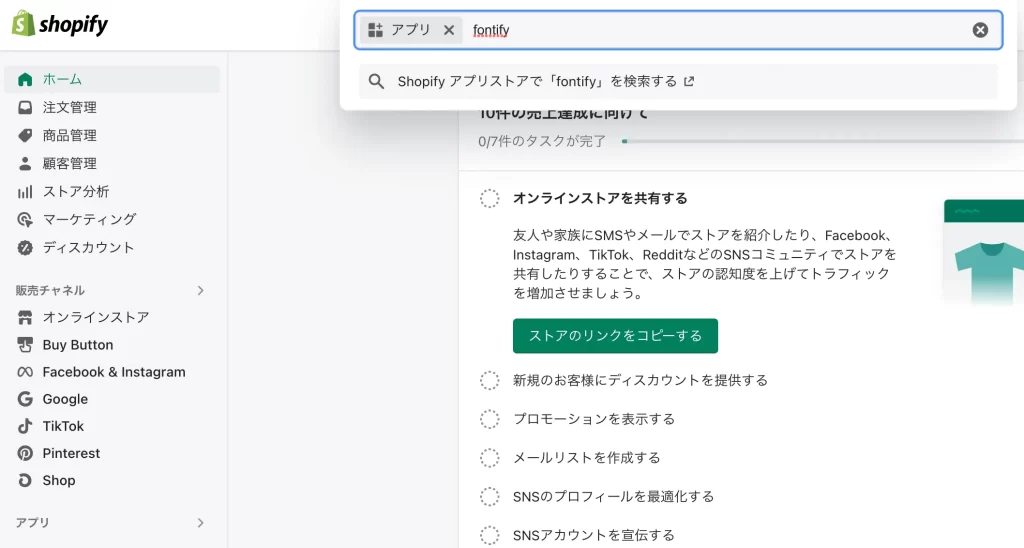
↑左側メニュー下にある「アプリ」をクリックすると、画面上に検索窓が出てくるので、「fontify」を入力して検索してください。

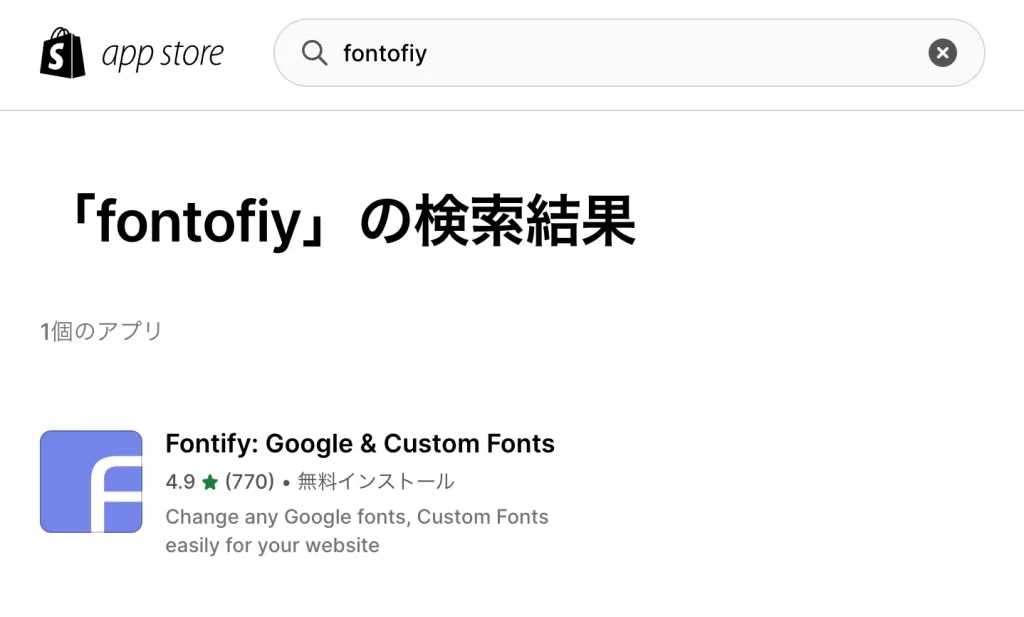
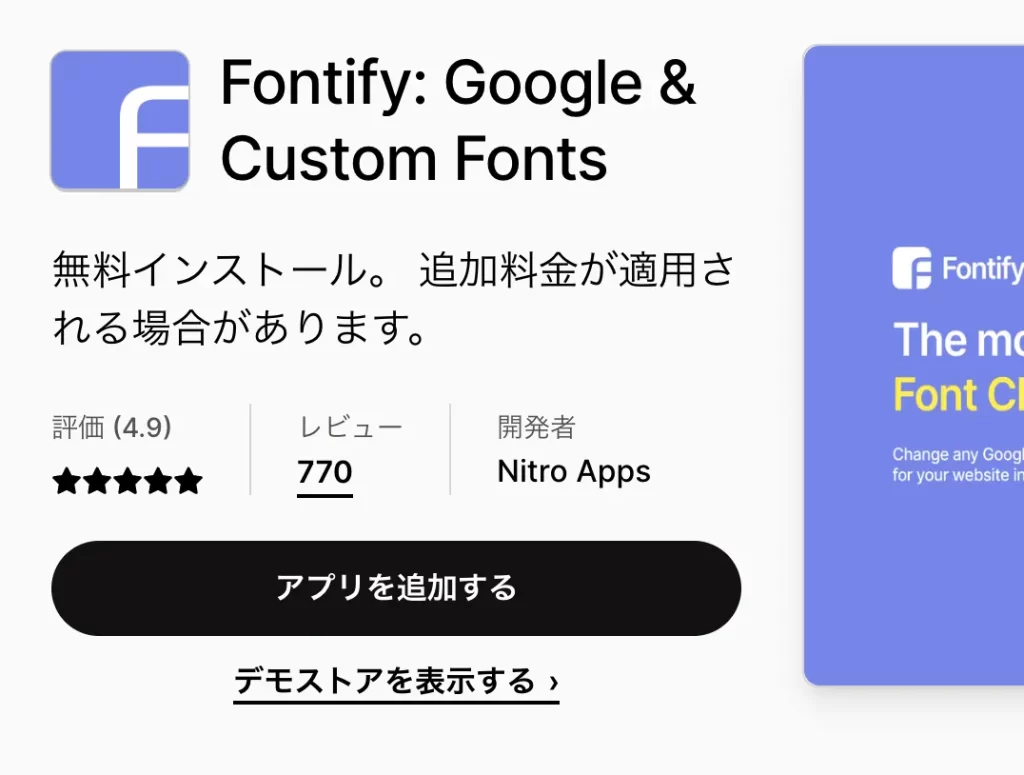
↑検索結果に「Fontify: Google & Custom Fonts」が出てくるので、クリックしてください。

インストール完了です!
Fontifyの使い方
インストールが完了すると、Fontifyの設定画面に移ります。


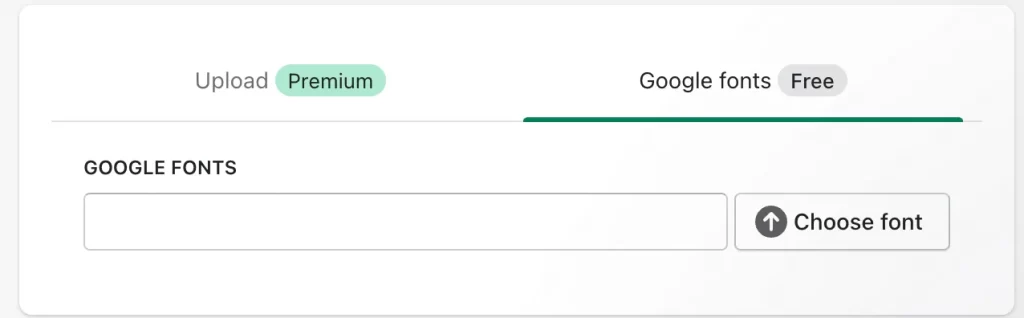
↑画面をスクロールすると上記の画像のような箇所があるので、「Google fonts」のタブをクリックしてください。そうすると、検索窓が出てくるので、「Choose font」をクリックしてください。

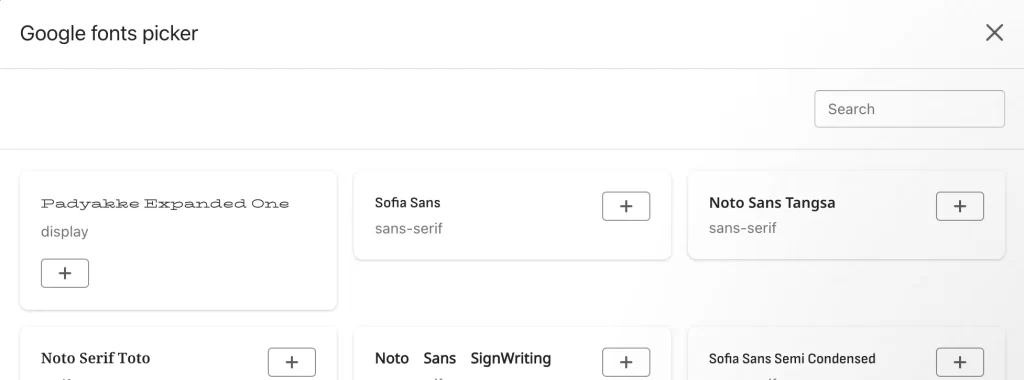
↑好きなフォントを選んで「+」をクリックしてください。(検索窓で検索することも可能です。)

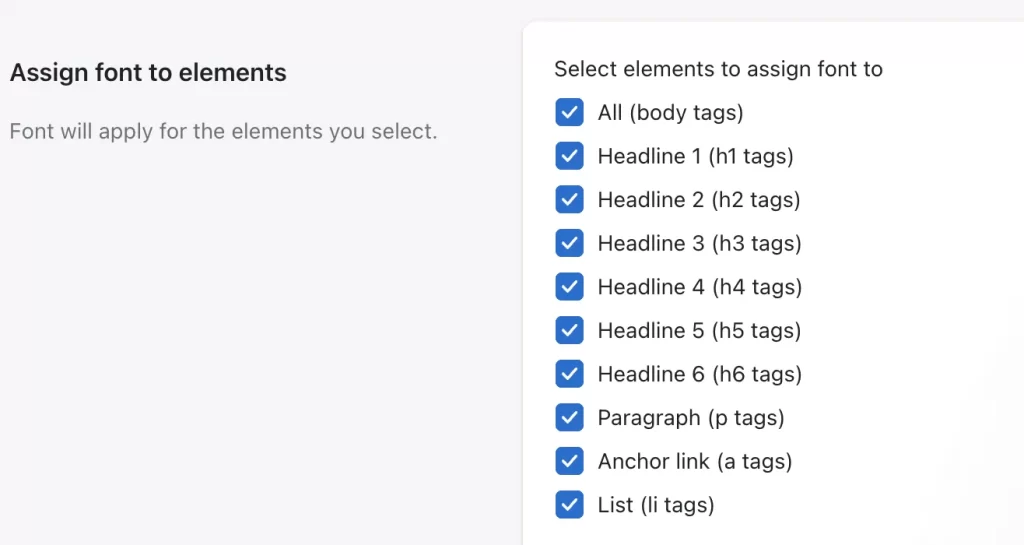
↑Googleフォントを適用したいタグにチェックを入れてください。
ここまで、設定できたら一番したまでスクロールして「save」をクリック。
これでGoogleフォントを導入することができました!
あとは、ECサイト上で変更されているか確認してみてください。
初心者が未経験からECサイトで稼ぐ
Shopifyは、ドロップシッピングサービスとの連携、SNSとの連携など初心者でも稼ぎやすい仕組みがさまざまあります。
世界へ向けて商品を発信することができるので、日本国内の市場だけではないので、売上を伸ばす可能性も高いです。



