
悩んでいる人
・faviconって何?
・Shopifyで作ったサイトのfavicon設定はどうやって設定するの?
faviconってなに?Shopifyで作ったサイトのfaviconを設定するにはどうすればいいの?という方に向けた記事です。
faviconってなに?
faviconというのは、ブラウザでサイトを見たときに、ウィンドウのタブに表示される画像のことです。

faviconを設定することでウィンドウに画像を表示させることができるので、ウィンドウタブでの区別をつけやすくさせます。
SEOの効果もあるようなので、設定していない方は設定することをオススメします。
Shopifyでのfaviconの設定の流れ
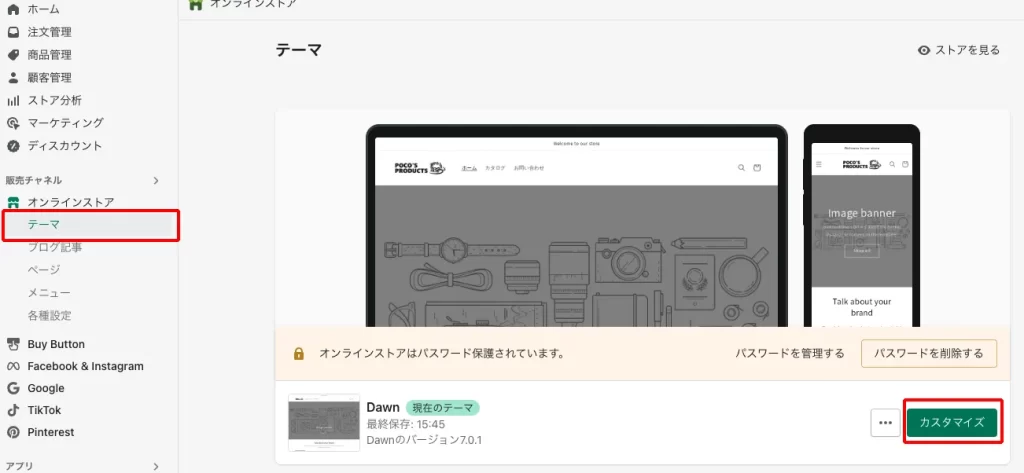
①Shopify管理画面のメニューから「テーマ」を選択し、カスタマイズをクリック

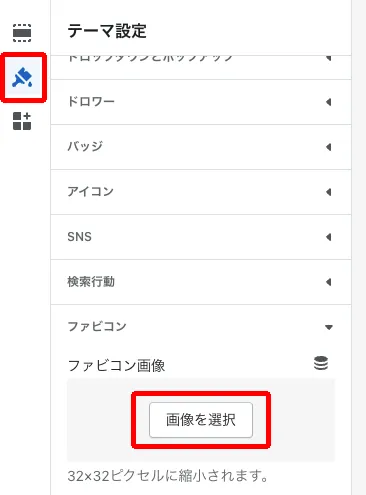
②カスタマイズ画面の左メニューから「テーマ設定」を選択し、「ファビコン画像」の「画像を選択」をクリック

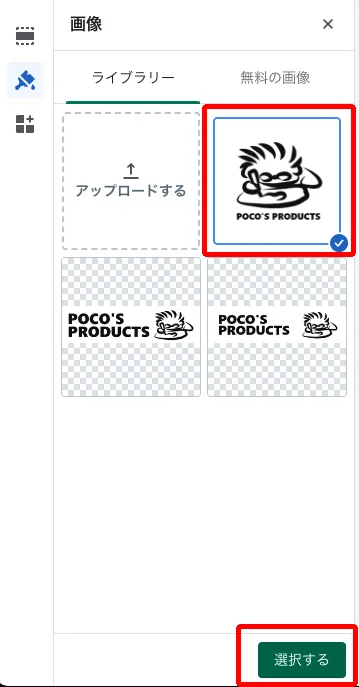
③画像をアップロードし、アップロードした画像を選択し、「選択する」をクリック

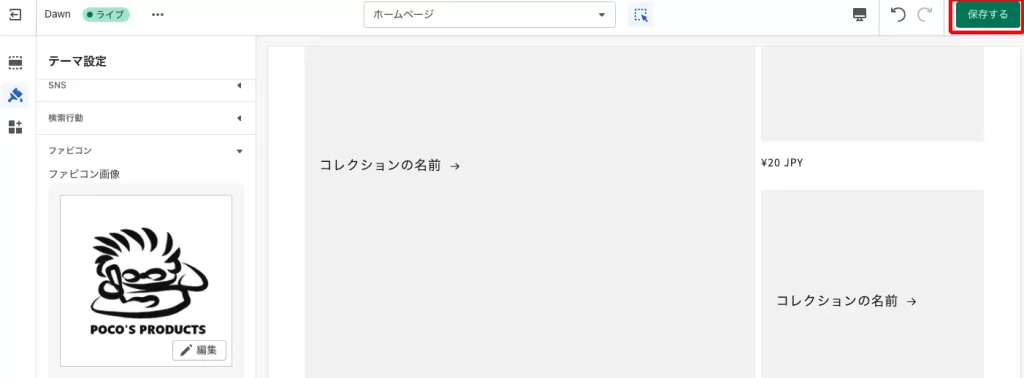
④ファビコンを設定したら、右上の「保存」をクリック

以上でファビコンの設定は完了です!
自身のECサイトを確認してファビコンが設定されていることを確認してください。
ShopifyのECサイトを開設するまでの流れ
ShopifyのECサイトを開設できていない方は以下を参考にECサイトをオープンしてください。



